dat.GUI
由于在2d、3d动画中,我们失去了dom结构(canvas),所以我需要特殊的debug工具。
推荐dat.GUI,它同样可以适用于pixijs ,它可以控制每一个区块来debug,通过一个ui界面,慢慢调节成我们想要的参数
github地址:https://github.com/dataarts/dat.gui
api文档:https://github.com/dataarts/dat.gui/blob/master/API.md
npm i dat.guiimport * as dat from 'dat.gui'
const gui = new dat.GUI()然后我们在右上方就可以看到这个

然后给我们的gui添加我们要调节的物体和属性
gui.add(object, property, [min], [max], [step]) ⇒
Controller给gui增加一个控制器,用来调节对象的属性,如果填入最后三个参数,UI就会变成一个进度条,方便调节
Kind: instance method of GUI
Returns: Controller - The controller that was added to the GUI.
| Param | Type | Description |
|---|---|---|
| object | Object |
调节的对象 |
| property | String |
想要改变的属性名称 |
| [min](可选) | Number |
最小值 |
| [max](可选) | Number |
最大值 |
| [step](可选) | Number |
间隔 |
API
add
gui.add(object, property, [min], [max], [step]) ⇒
Controller给gui增加一个控制器,用来调节对象的属性,如果填入最后三个参数,UI就会变成一个进度条,方便调节
Kind: instance method of GUI
Returns: Controller - The controller that was added to the GUI.
| Param | Type | Description |
|---|---|---|
| object | Object |
调节的对象 |
| property | String |
想要改变的属性名称 |
| [min](可选) | Number |
最小值 |
| [max](可选) | Number |
最大值 |
| [step](可选) | Number |
间隔 |
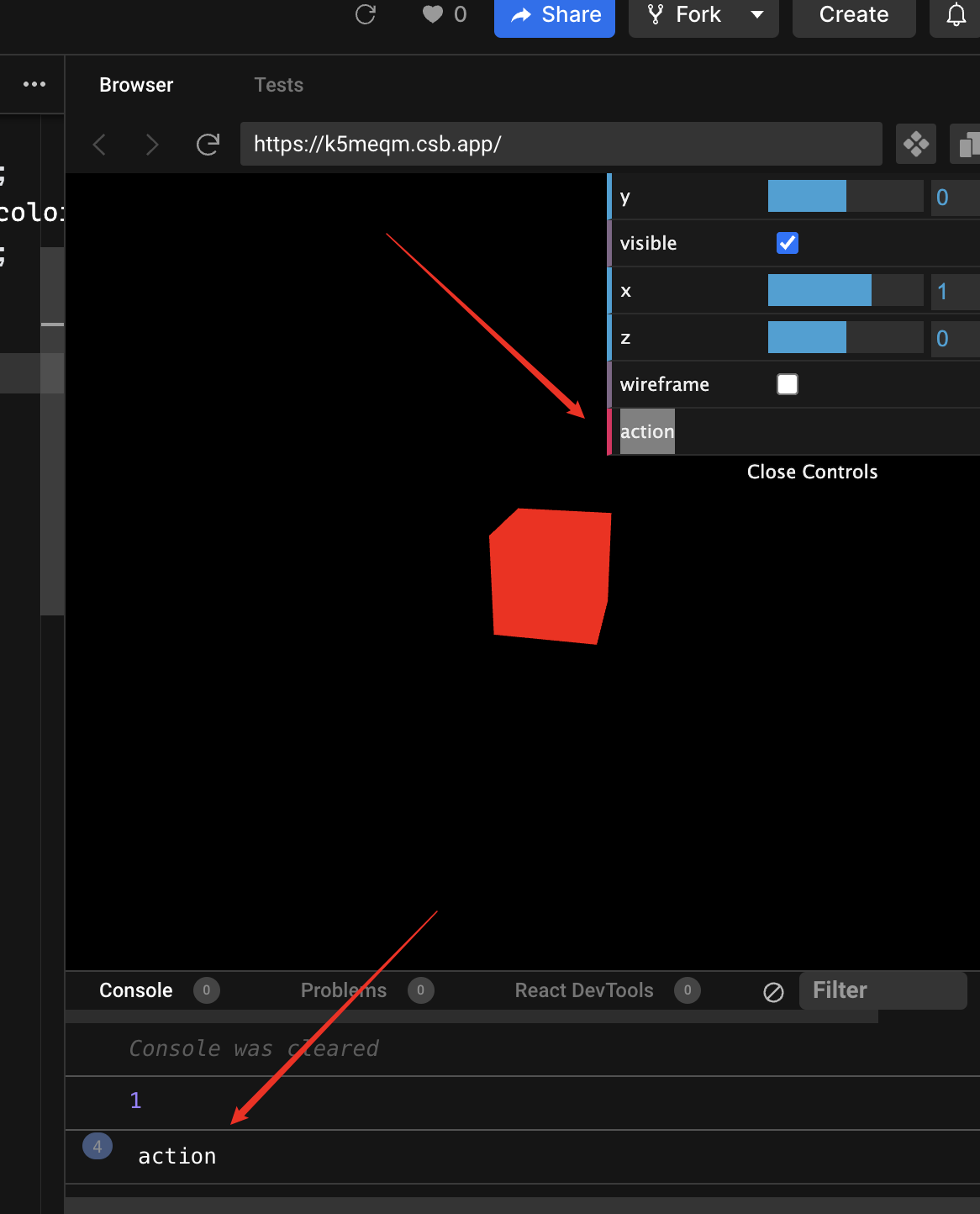
以下例子,就是我往gui添加一个threejs的mesh,对其属性进行修改
//创建正方体
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color: "red" });
const cube = new THREE.Mesh(geometry, material);
cube.position.set(1, 0, 0);
scene.add(cube);
obj = {
action: () => {
console.log('action')
}
}//gui会自动根据你添加的属性类型,给你转换成相对的调节方式,比如number为进度条、boolean为checkbox
gui.add(cube.position, "y", -3, 3, 0.1);
gui.add(cube, 'visible');
gui.add(cube.position, "x", -3, 3, 0.1);
gui.add(cube.position, "z", -3, 3, 0.1);
你甚至可以添加一个方法,此时gui就会生成一个点击选项,点击后就会调用obj的action方法
gui.add(obj, "action");
//当然也可以用链式调用的形式
gui
.add(cube.position, "y")
.min(-3)
.max(3)
.step(0.01)
.name('cube的y轴位置')addColor
但是尽管如此智能,但GUI无法识别你的color属性是一个color,所以有一个addColor API
gui.addColor(object, property) ⇒ Controller
Kind: instance method of GUI
Returns: Controller - The controller that was added to the GUI.
| Param |
|---|
| object |
| property |
案例:
var palette = {
color1: '#FF0000', // CSS string
color2: [ 0, 128, 255 ], // RGB array
color3: [ 0, 128, 255, 0.3 ], // RGB with alpha
color4: { h: 350, s: 0.9, v: 0.3 } // Hue, saturation, value
};
gui.addColor(palette, 'color1');
gui.addColor(palette, 'color2');
gui.addColor(palette, 'color3');
gui.addColor(palette, 'color4');//环境光
const lightParams = {
color: 0xffffff
};
const intensity = 1;
const light = new THREE.AmbientLight(lightParams.color, intensity);
scene.add(light);
console.log(light.color, "color");
//由于threejs里的color不能直接通过属性赋值更改,必须通过set方法,所以这里用onchange来监听更改light的color
gui.addColor(lightParams, "color").onChange(() => {
light.color.set(lightParams.color);
});当然我们也可以写一个color gui类来帮我们设置颜色
class ColorGUIHelper {
constructor(object, prop) {
this.object = object;
this.prop = prop;
}
get value() {
return `#${this.object[this.prop].getHexString()}`;
}
set value(hexString) {
this.object[this.prop].set(hexString);
}
}const intensity = 1;
const color = 0xFFFFFF;
const light = new THREE.AmbientLight(color, intensity);
const gui = new GUI();
gui.addColor(new ColorGUIHelper(light, 'color'), 'value').name('color');
gui.add(light, 'intensity', 0, 2, 0.01);addFolder
添加gui一个文件夹,方便分类和管理不同的属性,比如你想要控制球体A的x、y、z轴,也想要控制球体B的x、y、z轴,此时我们可以新建一个Folder,此时我们在folder下添加对应的属性即可
function makeXYZGUI(gui, vector3, name, onChangeFn) {
const folder = gui.addFolder(name);
folder.add(vector3, 'x', -10, 10).onChange(onChangeFn);
folder.add(vector3, 'y', 0, 10).onChange(onChangeFn);
folder.add(vector3, 'z', -10, 10).onChange(onChangeFn);
folder.open();
}