前端设计模式
MVC 模式
顾名思义即 Model-View-Controller 模式
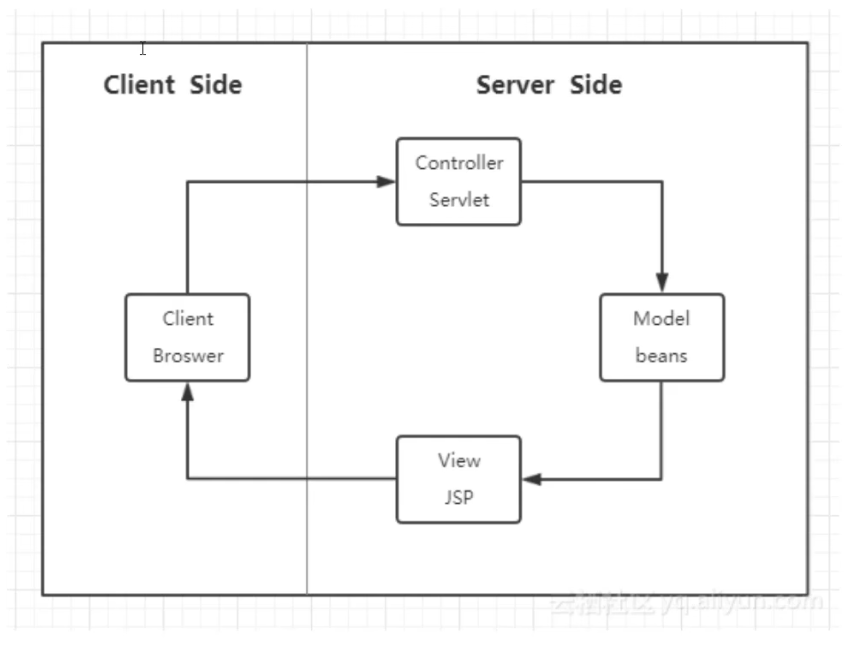
早期的mvc仅限于服务端:

在web2.0之后,后面开始走前端mvc架构
MVC的通信方式时单向的,view -> controller -> model -> view
MVC中的M就是单纯的从网络获取回来的数据模型,V指的我们的视图界面,而C就是我们的ViewController。
model:负责保存应用数据,与后端数据进行同步
控制器(Controller)- 控制器是模型和视图之间的纽带,负责业务逻辑,根据用户行为修改model数据
view:负责视图展示
ViewModel充当了一个UI适配器的角色,也就是说View中每个UI元素都应该在ViewModel找到与之对应的属性。除此之外,从Controller抽离出来的与UI有关的逻辑都放在了ViewModel中,这样就减轻了Controller的负担。
MVC缺点:
- 不适合小、中型项目
- 增加结构、实现复杂性
- 视图(view)和控制器(controller)过于紧密的连接,视图(view)对模式数据的低效访问,一个小的事件操作,就要经过这么一个流程,缺失便捷性
- 一般的高级界面工具或构造器不支持该模式
face的Flux架构就有点像MVC,可以参考一下千锋教育老师的图(redux只是flux的其中一种实现方式)
/flux.png)
MVVM 模式
顾名思义即 Model-View-ViewModel 模式,最标志性的特性就是 数据绑定 ,操作数据 = 操作视图,操作DOM
MVVM是MVC的改进版,MVVM这一概念最先由Angular1.x在Web前端开发当中提出,但是Angular1.x仍然保留了Controller的存在
以 Vue 框架来举例,ViewModel 就是组件的实例。View 就是模板,Model 的话在引入 Vuex 的情况下是完全可以和组件分离的。
- Model 层: 仅仅关注数据本身,对应数据层的域模型,它主要做域模型的同步。通过 Ajax/fetch 等 API 完成客户端和服务端业务 Model 的同步
- View 层:作为视图模板存在(template), 数据绑定的声明、 指令的声明、 事件绑定的声明。
- ViewModel 层(比如说vue):把 View 需要的数据暴露,并为 View 层的 数据绑定声明、 指令声明、 事件绑定声明 负责,将dom操作封装在指令中,响应式更新modal数据变化
Virtual DOM除了提高性能,最大的优势还是在于:
- 将 Virtual DOM 作为一个兼容层,让我们还能对接非 Web 端的系统,实现跨端开发。
- 同样的,通过 Virtual DOM 我们可以渲染到其他的平台,比如实现 SSR、同构渲染等等。
- 实现组件的高度抽象化
/Vue_MVVM.jpg)



