1.部署方式
利用脚手架打包后得到dist文件
将自己电脑作为服务器,部署本地 :window -> 使用nginx或者tomcat
远程主机,进行部署:linux centos -> nginx
如
注意 :使用nginx时,关闭不用粗暴乱结束进程关闭,可能会产生一些关不掉等小bug,记得cmd进去nginx根目录下 nginx -s stop即可
在部署Vue、Node.js和MongoDB部署上给予一定帮助的网址:https://segmentfault.com/a/1190000022921908
使用react cli在宝塔部署前端项目的时候,需要在package.json中,设置homepage,不然找不到资源:https://blog.csdn.net/Sophie_U/article/details/80006723
里面关于后端部署部分,可以将依赖模块的绝对路径换成直接在后端项目下,使用终端
npm i如果是使用腾讯云轻量级服务器+宝塔可以看这个https://cloud.tencent.com/document/product/1207/54078
部署时踩的坑:
面对404时,是找不到资源,在本地上可以运行,而部署到服务器上却出现了404,很有可能是api链接等没有写对,导致找不到真正的地址;部署后台项目的时候,我将异步请求的
axios baseURL改成:自己的公网地址:端口号,实际上是只需改成:自己的公网地址就可以了,害我看了半天面对网页直接404时,请查看nginx的配置有没有配对
面对502时,可能是服务器暂未开启
面对500时,是服务器发生内部错误,我看了半天的服务端代码,发现没错,实际上是请求的数据有一段时number类型,我测试的时候胡乱输入字符串,也会发生500错误
当我们获取的img 的src资源发生 403的时候,我们可以在html头部添加
<meta name="referrer" content="no-referrer" />当服务器一直开不了时,可以查看在linux命令里查看pm2日志查找问题
pm2 logs组件化有个缺点,就是,可能不能及时发现变量名,语法错误导致的结果出不来,已经卡住两次了,记住语法、变量名基本错误不能犯
关于定时任务(宝塔的计划任务,出现
line 4: node: command not found的错误),解决方法:讲定时任务里面的shell脚本里添加以下操作:
还有一些PM2任务管理器的一些操作符献上:
pm2 start app.js # 启动app.js应用程序
pm2 list # 列表 PM2 启动的所有的应用程序
pm2 restart all # 重启所有应用2.github actions
GitHub action产生的初衷是用于CI的,也就是持续集成。但我发现实际上很多GitHub上的项目,使用到GitHub actions 定时跑自己的脚本,比如签到类、每天自动做任务类的脚本(当然我还看到很多csdn的老哥使用它来哔哩哔哩签到投币等 0.0 )
github老哥的入门指南https://github.com/shfshanyue/you-dont-need-vps/blob/master/github-action-guide.md
与此同时,还可以使用linux命令 crontab命令定时执行脚本,实现以上功能
3.服务器软件
Web服务器:提供Web化服务,当下几乎所有服务器软件都可以成为Web服务器
Http服务器:侧重静态资源传输的支持
应用服务器:常被称作动态服务器
1.Nginx:http服务器,性能好、稳定好、一般放在最前面
2.Tengine:基于Nginx,加强和封装
3.Apache:静态服务器,性能不如Nginx,所以Nginx使用居多
4.IIS:微软阵营的Web服务器,只能运行在windows,http静态服务器
5.Tomcat:典型java应用服务器软件,动态服务器, 一般和Nginx这种静态服务器一起打配合
Nginx
Nginx 是高性能的 HTTP 和反向代理的web服务器,处理高并发能力是十分强大的,能经受高负 载的考验,有报告表明能支持高达 50,000 个并发连接数。
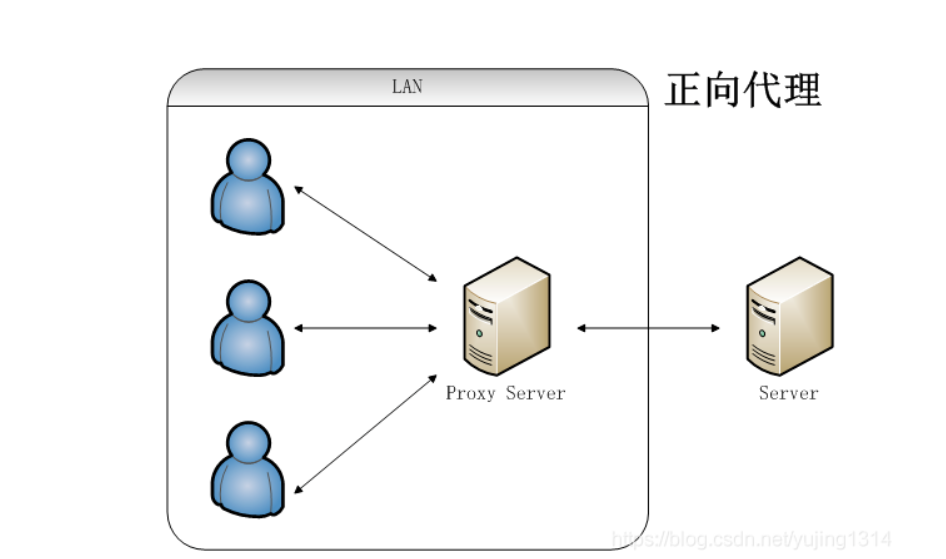
正向代理
正向代理:如果把局域网外的 Internet 想象成一个巨大的资源库,则局域网中的客户端要访 问 Internet,则需要通过代理服务器来访问,这种代理服务就称为正向代理。(隐藏客户端)
(一个很简单的例子:VPN)
- 简单一点:通过代理服务器来访问服务器的过程 就叫 正向代理。
- 需要在客户端配置代理服务器进行指定网站访问
正向代理的用途:
(1)访问原来无法访问的资源,如Google
(2) 可以做缓存,加速访问资源
(3)对客户端访问授权,上网进行认证
(4)代理可以记录用户访问记录(上网行为管理),对外隐藏用户信息

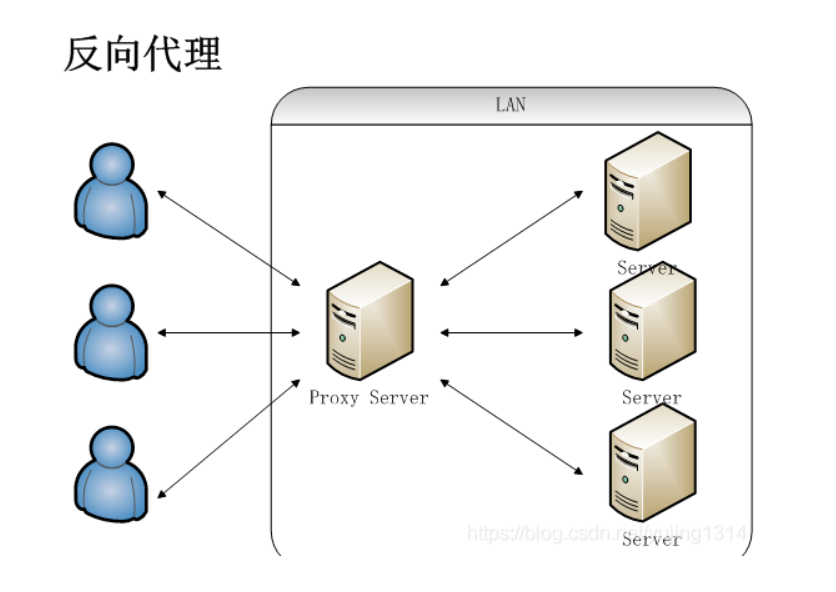
反向代理
反向代理,其实客户端对代理是无感知的,因为客户端不需要任何配置就可以访问。
我们只 需要将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,在返 回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器 地址,隐藏了真实服务器 IP 地址。(隐藏服务端)
(一个个简单的例子:将用户的访问转发到服务器内网)
反向代理的作用:
(1)保证内网的安全,阻止web攻击,大型网站,通常将反向代理作为公网访问地址,Web服务器是内网
(2)负载均衡,通过反向代理服务器来优化网站的负载

实际上用一种通俗比喻来形容正反向代理,可以解说为正向代理为我国的海关关口,反向代理是目标国家(外国)的海关关口
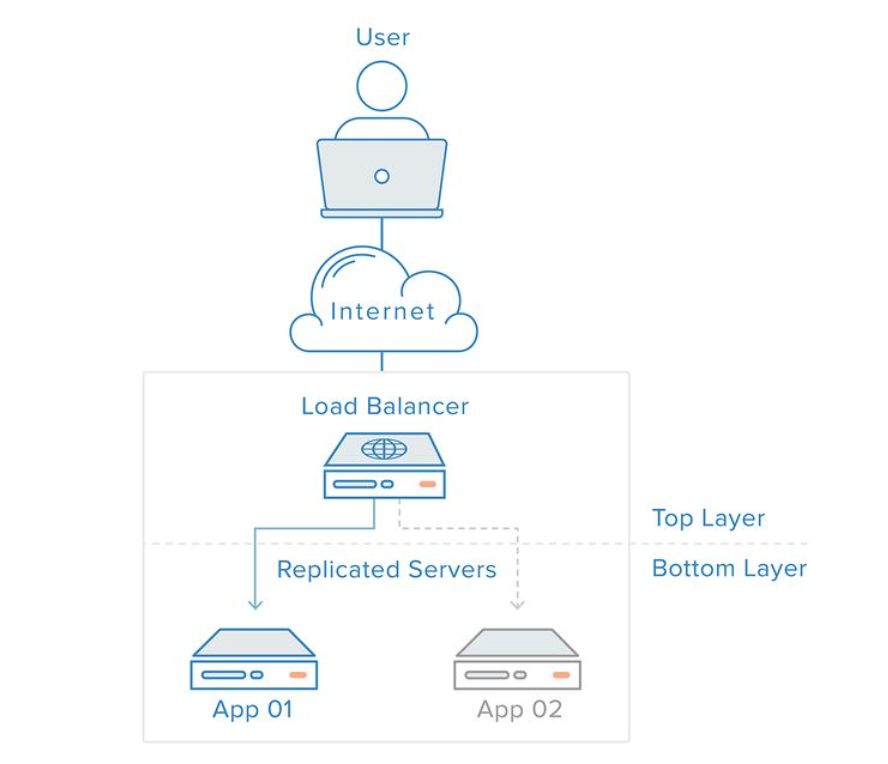
负载均衡
将原先请求集中到单个服务器上的 情况改为,中间经过一个负载均衡器,然后将请求分发到多个服务器上,将负载分发到不同的服务器,也就是我们所说的负载均衡
客户端发送多个请求到服务器,服务器处理请求,有一些可能要与数据库进行交互,服务器处理完毕后,再将结果返回给客户端

4.自建服务器
借助serve库,能让某一指定文件夹(作为根目录)快速开启一台服务器
npm i serve -g然后在自建的文件夹下开启服务器:
serve或者该目录下(“文件名”的文件作为根目录)
serve 文件名5.大前端
大前端实际上就是所有前端的统称,大前端最大的特点在于一次开发,适配所有平台,实现代码复用,是一个web走向统一的时代。
是前端方向进阶,践行工程化、迈进全球化、深入组件化的过程
在node出现后,前端工程师可以暂时不依赖后端程序而运行自己的整体项目,从而实现先后端分离
大前端势必称为移动开发 & Web前端的发展趋势,在学习原生的同时,前端人员也要学习Android 或 IOS 的原生开发技术,才能更好地融入大前端的圈子
跨平台
跨多平台的方案有:
- H5+原生(Cordova、Ionic、微信小程序),这种模式又称为Hybrid开发
- 社区及资源丰富,缺点是性能不好
- JavaScript开发+原生渲染 (React Native(FaceBook)、Weex(阿里)、Picasso(美团)、快应用)
- 性能相比H5提高很多;动态化较好,支持热更新
- 渲染时需要JavaScript和原生之间通信,在有些场景如拖动可能会因为通信频繁导致卡顿
- 自绘UI+原生(Flutter)
- Flutter使用自己的高性能渲染引擎来绘制widget。这样不仅可以保证在Android和iOS上UI的一致性,避免对原生控件依赖而带来的限制及高昂的维护成本
- 不支持动态下发代码和热更新
- 增强版Web App(PWA) 等
现在很多大公司都加入了多端大战,自己公司分别研发多端跨平台统一框架
跨端优势
从开发者角度看:
- 降低开发成本(研发效率、代码重用、多平台支持)
- 快速开发原型
- UI 一致性
从企业角度看:
- 支持多平台
- 触及更广的市场
- 降低前期成本
附上前端本人的照片(美人部分)

RPC
RPC是指远程过程调用,比如说服务器A上的项目调用服务器B上提供的函数和方法
rpc需要面临的问题
1.由于网络协议是基于二进制的,所以需要序列化和反序列化
2.解决通信、寻址等网络问题
6.CDN服务器
为了缩短http请求的时间,我们应该把大量的静态资源放置的离用户近一点。
内容发布网络CDN(Content Delivery Networks)就是其中一种方式。CDN是一组分布在多个不同地理位置或网段的web服务器,用于更加有效的向用户发布内容。
CDN的基本原理是广泛采用各种缓存服务器,将这些缓存服务器分布到用户访问相对集中的地区或网络中,在用户访问网站时,利用全局负载技术将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求。
大白话:
- 就是CDN是一堆服务器,其中一部分服务器分布在各个地点,被称为边缘节点,
- 源服务器把静态内容提前备份给边缘节点服务器(push)(主要是静态资源)
- 如果用户访问的时候边缘节点服务器没有对应资源,就会递归查询去查边缘节点的父节点服务器,一直没有就一直查询到源站,然后父节点从源站下载该资源(pull),父节点分发给刚才用户访问的边缘节点,下一次另外一个用户访问的时候,直接访问该边缘节点就可以直接访问到了
基本机制
- 尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定;
- 通过在网络各处放置节点服务器,在现有的互联网基础之上构成一层智能虚拟网络;
CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息
将用户的请求重新导向离用户最近的服务节点上。选择的缓存服务器:- 哪一台服务器距用户最近
- 哪一台有所需内容
- 查询各个服务器当前的负载情况,判断哪一台服务器尚有服务能力
最简单的CDN网络由一个DNS服务器和几台缓存服务器组成
用户输入url -> DNS域名解析 -> 解析权交给CNAME指向的CDN专用DNS服务器。
用户向CDN的全局负载均衡设备发起内容URL访问请求 -> 负载均衡器选择缓存服务器 -> 返回该缓存服务器给用户
用户向缓存服务器发起请求,缓存服务器响应用户请求
一加一减
加速了网络请求,减少了网络带宽费用(网站主要根据网络带宽消耗向主机商支付费用)
安全:大量CDN节点的存在,可以有效地将攻击由中心化分散到CDN的边缘上,从而有效地阻止或者减小攻击造成的危害
应用场景
网站站点/应用加速:
站点或者应用中大量静态资源的加速分发,建议将站点内容进行动静分离,动态文件可以结合云服务器
ECS,静态资源如各类型图片、html、css、js文件等,使用CDN服务器存储,可以有效加速内容加载速度,轻松搞定网站图片、短视频等内容分发。移动应用加速:
移动
APP更新文件(apk文件)分发,移动APP内图片、页面、短视频、UGC等内容的优化加速分发。提供httpDNS服务,避免DNS劫持并获得实时精确的DNS解析结果,有效缩短用户访问时间,提升用户体验。视音频点播/大文件下载分发加速;
视频直播加速;
值得注意
- CDN是只对网站的某一个具体的域名加速,如果同一个网站有多个域名,则访客访问加入CDN的域名获得加速效果,访问未加入CDN的域名,或者直接访问IP地址,则无法获得CDN效果。
- CDN对网站的访客完全透明,不需要访客手动选择要访问的镜像站点,保证了网站对访客的友好性。 CDN部署简单,对原站基本不做任何改动即可生效。
性能提高
- 比较不同服务等级license的差别(购买的vip等级)
- 避免全量发布新图片格式(no更换图片格式)
- 尽量对图片只新增不修改,有利于提高CDN命中率
- CDN的性能问题一般和大量回源相关,可以通过细分监控来确定是由哪个域名引起的,通过监控的衰变时间点,确定项目发布是否会引起大量的回源,一般成熟的CDN是能够保障稳定性的
7.上线优化 & 走查
前端性能优化逃不开
回到我们擅长的前端领域,当我们谈到性能优化时,总是逃不开几条金科玉律
减小包体积,包括对 HTML、CSS、JavaScript 代码的压缩等
减小 HTTP 请求,使用服务端 gzip 压缩
使用 Webpack、Rollup 等现代构建工具来抽离公共代码,Code Splitting 代码拆分等
上线走查清单
- 页面和资源( js 和 css ),是否gzip;
- cdn,开启缓存,缓存时间一般大于一个月;
- 资源文件类型(js 为 application/javascript,css 为 text/css);
- 连接(html、js、css、图片)是否开启 http2;
- 页面显示正常;
- 接口请求正常(没有重复或多余的请求);
- 首屏图片请求数量,是否使用懒加载;
- 图片大小,是否裁剪;
- 关注 wapm 性能指标(实验室),如大图,大资源文件;
- 第三方依赖;
- 体验检查,如接口请求是否有过渡 loading,兜底的错误展示,隐藏的模块是否要提前请求数据;
参考文章https://zhuanlan.zhihu.com/p/28940451
参考书籍《大型网站性能优化实战》—周涛明、张荣华、张新兵